Trip Sync
The challenge was to build a travel itinerary planner to help travelers make arrangements both individually and in groups. As part of the challenges we were given a target of a millennial aged market
This was another school group project for DevMountain and the main roles I played a part in was the research, and the ux design of the app interaction. I was lucky to work with two people with graphic design backgrounds on my team and they had great experience with ui design and making the app

Research
We started with some research, we made assumptions of what we thought what people would want to see in a travel itinerary app. i.e.
- flight information
- traveling times though different vehicles
- weather
- traffic
- food
- activities
- hotel
- etc
Then we made assumptions about the frustrations and the positives of traveling with a group,
- Millennials are spontaneous
- People want recommendations
- Millennials like options
- Millennials don’t care about money?
- Most millennials travel for pleasure rather than business trip
- Travelling with a family, they like to have a set plan
- Travelling with friends? Everyone needs to be on the same page
- People who travel like the Amazing Race
We made questions and began interviews. As a group we were able to interview 11 different types of millennial-aged people to get a good base.
Some of the commonalities from these interviews were:
All interviewees like to talk to people that have been to the vacation spot, starting with people they personally know
They will ask locals or the hotel for recommendations for food or other experiences
Google is a common tool when planning
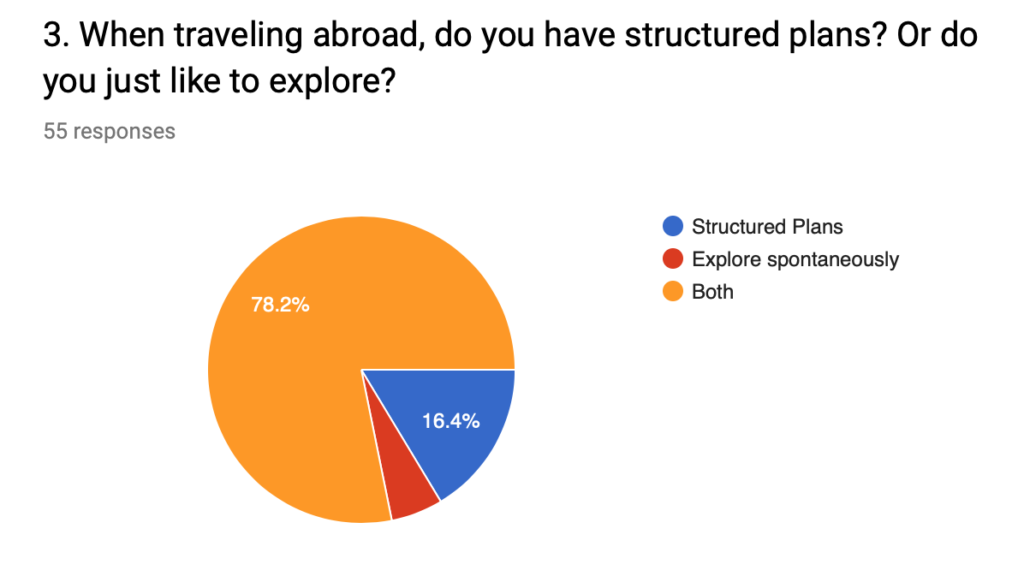
They like to have a little planning and structure on trip activities for efficient use of time while on vacation




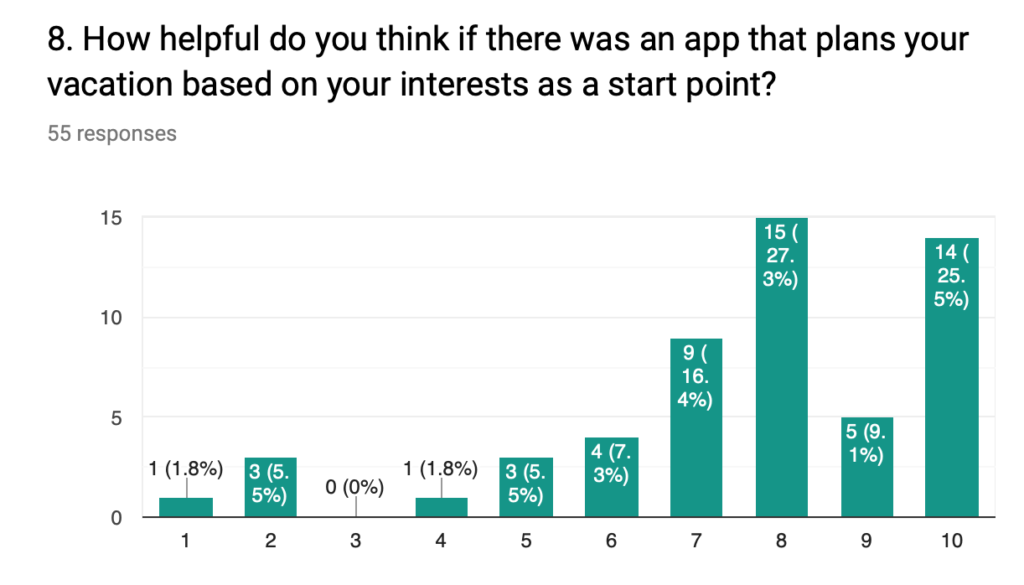
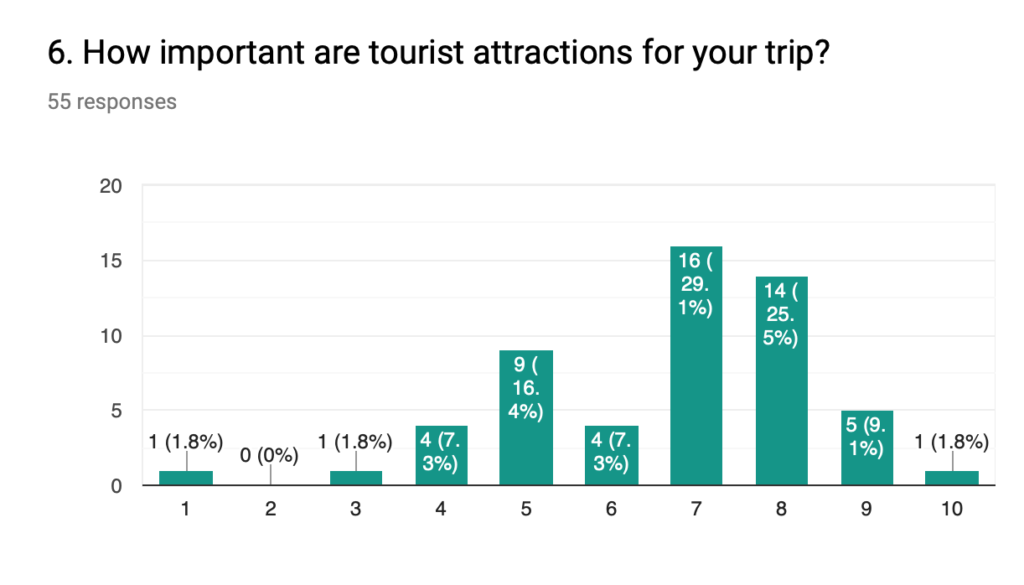
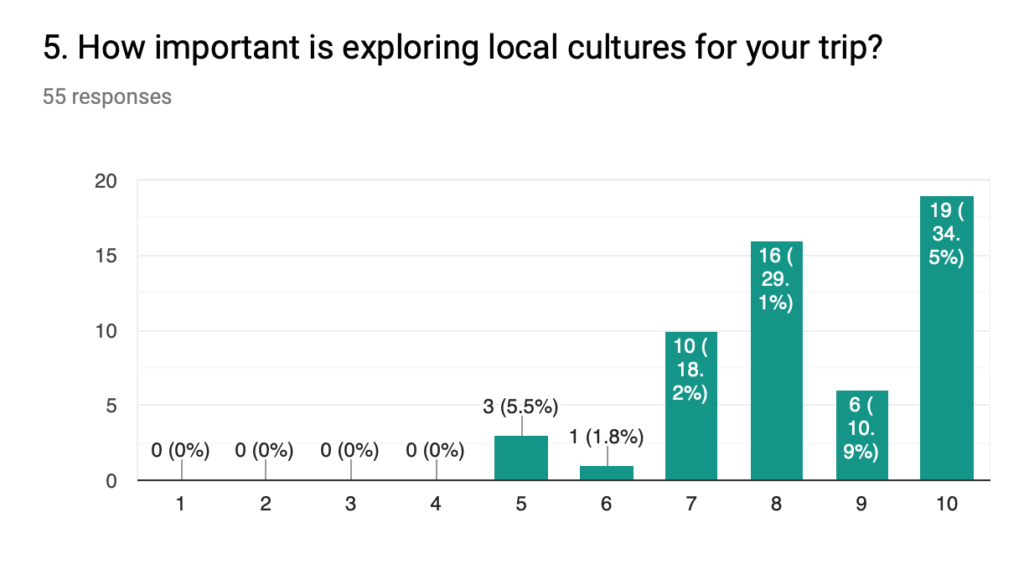
These questions gave us a base for a solid survey, to gather more a strong persona that represented our millennial market and some insight on what they would like to see in a travel itinerary app.
From the survey and interviews we developed some ideas of attributes that would make the experience of this app unique and capture the collaboration needed to have an itinerary app for planning with groups of people.
Things we wanted to include in the app;
- Travel times (flight and drive times between places even a traffic report)
- Weather – to know how to dress
- Location based suggestions
- Nearby Food
- Activities
- Hotel – a hotel location would be suggested based on the events and activities that you would plan out. The user would have an option of a central location for their trip if they desired.
- Event information (such as tickets, address, or times for different activities that can be easily seen from the itinerary planner
These questions gave us a base for a solid survey, to gather more a strong persona that represented our millennial market and some insight on what they would like to see in a travel itinerary app.
From the survey and interviews we developed some ideas of attributes that would make the experience of this app unique and capture the collaboration needed to have an itinerary app for planning with groups of people.
Things we wanted to include in the app;
- Travel times (flight and drive times between places even a traffic report)
- Weather – to know how to dress
- Location based suggestions
- Nearby Food
- Activities
- Hotel – a hotel location would be suggested based on the events and activities that you would plan out. The user would have an option of a central location for their trip if they desired.
- Event information (such as tickets, address, or times for different activities that can be easily seen from the itinerary planner

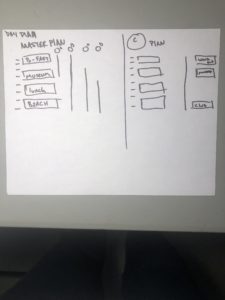
After research, and narrowing the scope of the project, we took to the look of the app and began sketching out ideas of how all the information would be viewed.
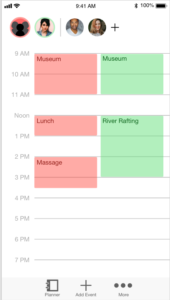
We wanted the view of the app’s main itinerary to have a familiar feeling to it while showing the master plan. Then, after making a few selections on an icon, one would be able to see the plans of other people you are traveling with and how they match up with one individual plans or the master plans.


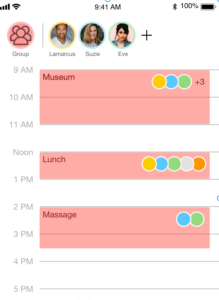
I came up with a design of having color coordinated bars that line up with the master itinerary plan when enabled. Each member of the group gets assigned a color and if that person is planning on attending that event, a bar will be along side the main plans.
When doing a design presentation for our class and some testing we discovered some flaws with that design.
- The bars were confusing on what the represented
- Colors could potentially be difficult for user that are color blind
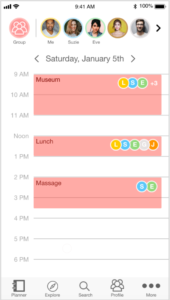
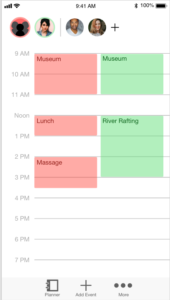
We decided to change up the design to signify when someone is attending a specific event and make it more easily to recognize when looking at the main itinerary page.
Instead of bars, as a group and from suggestions from the testing, made the design switch to small color coded circle icons with the initials of the person it represents. This was a much more easily recognizable design for users. In our testing it was better received and more familiar.
As a group we talked about looking at this from a business view for brief second, and as the app’s business grew, that we could fulfill the fun ideas that we had for the app





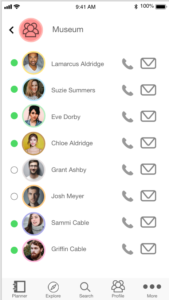
Another design implementations was to have the portfolios of people easily accessible, we wanted users to be able to see other people in their travel group’s itinerary. While playing with some ideas, we drew inspiration on how this part should look from the portfolio pictures that go along the top of the app in Instagram. This would be familiar feeling to our users. We added in simple page you swipe to see everyone basic information and be able to communicate with them we with a link to call or text.


Conclusion
In conclusion this traveling itinerary projected need more time to develop into the vision that I saw it. I feel my group and I gave a strong foundation for the app to get there and accomplished the challenge of making a collaborative travel itinerary app.
For the future I plan on continuing some ideas of this app and developing my skills further to see the vision I had pan out.